Where Beauty Finds its Home
The Suite Spot Case Study
Web Design Workshop Fall & Spring Project
What is The Suite Spot?
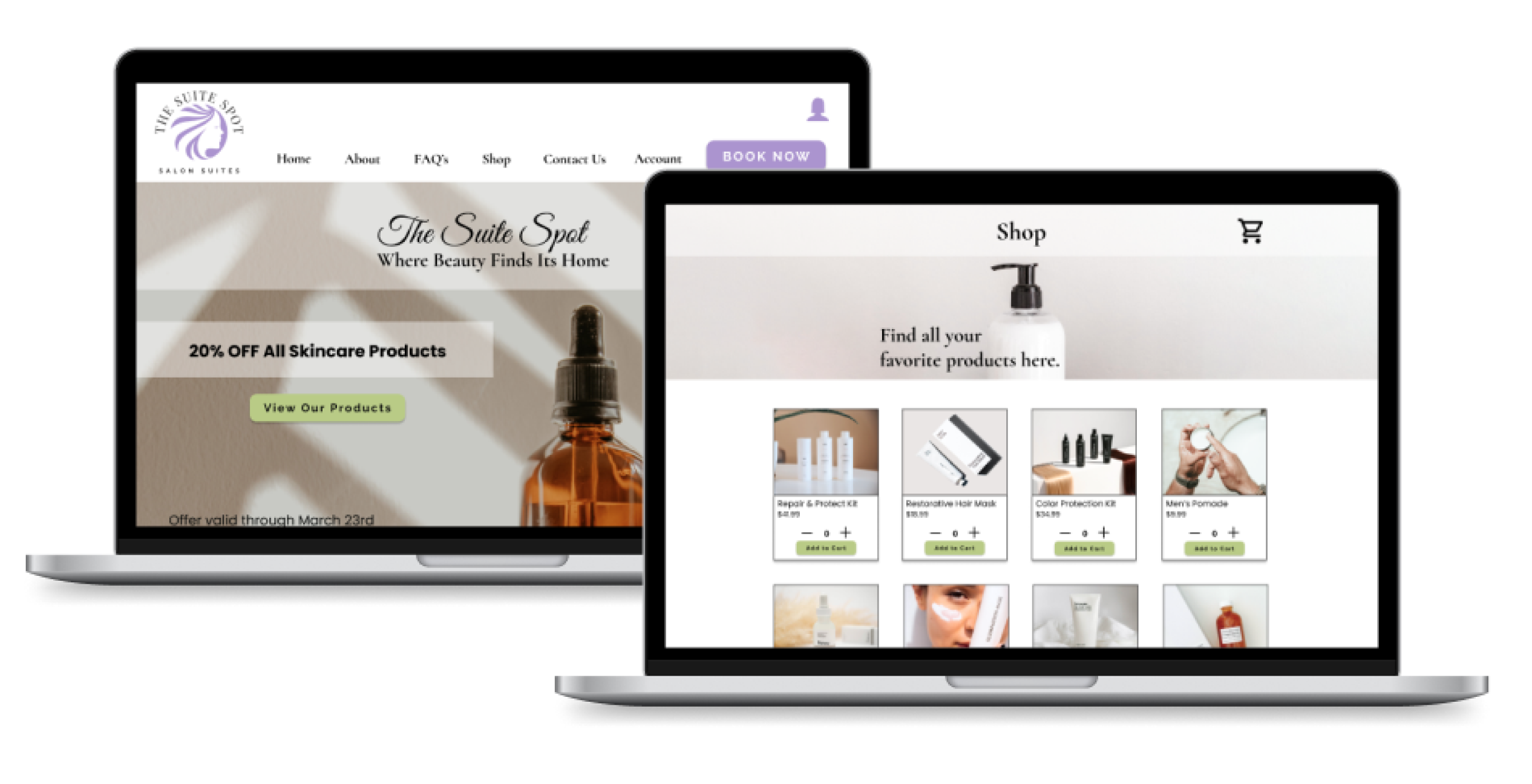
The Suite Spot is a user-friendly website designed primarily for mobile devices, catering to professionals renting salon suites and their clientele. Crafted exclusively by our team, it serves as a central platform where business owners and their customers can connect seamlessly.
For the professionals:
- Manage their own enterprises within our salon suites.
- Showcase their expertise and services on personalized profiles.
- Access information on suite rentals and other relevant resources.
- Inform clients about offered services and special promotions for enhanced visibility.
- Highlight current promotions on the homepage to boost appointment bookings.
For the clients:
- Stay informed about the latest trends in the industry.
- Shop for products from our online store and view past purchases.
- Easily manage appointments and update personal profiles.
- Discover more about our company, services, and product offerings.
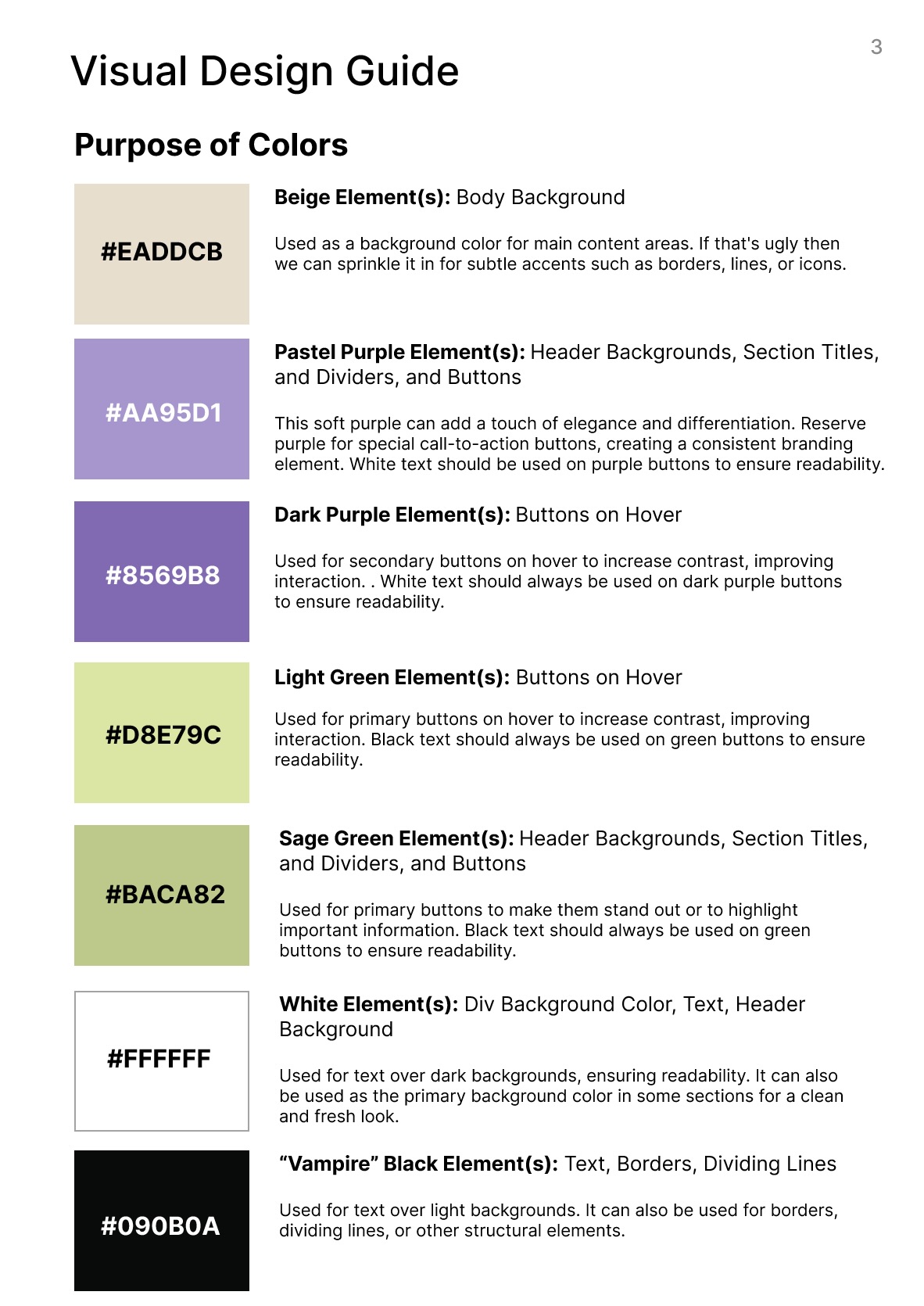
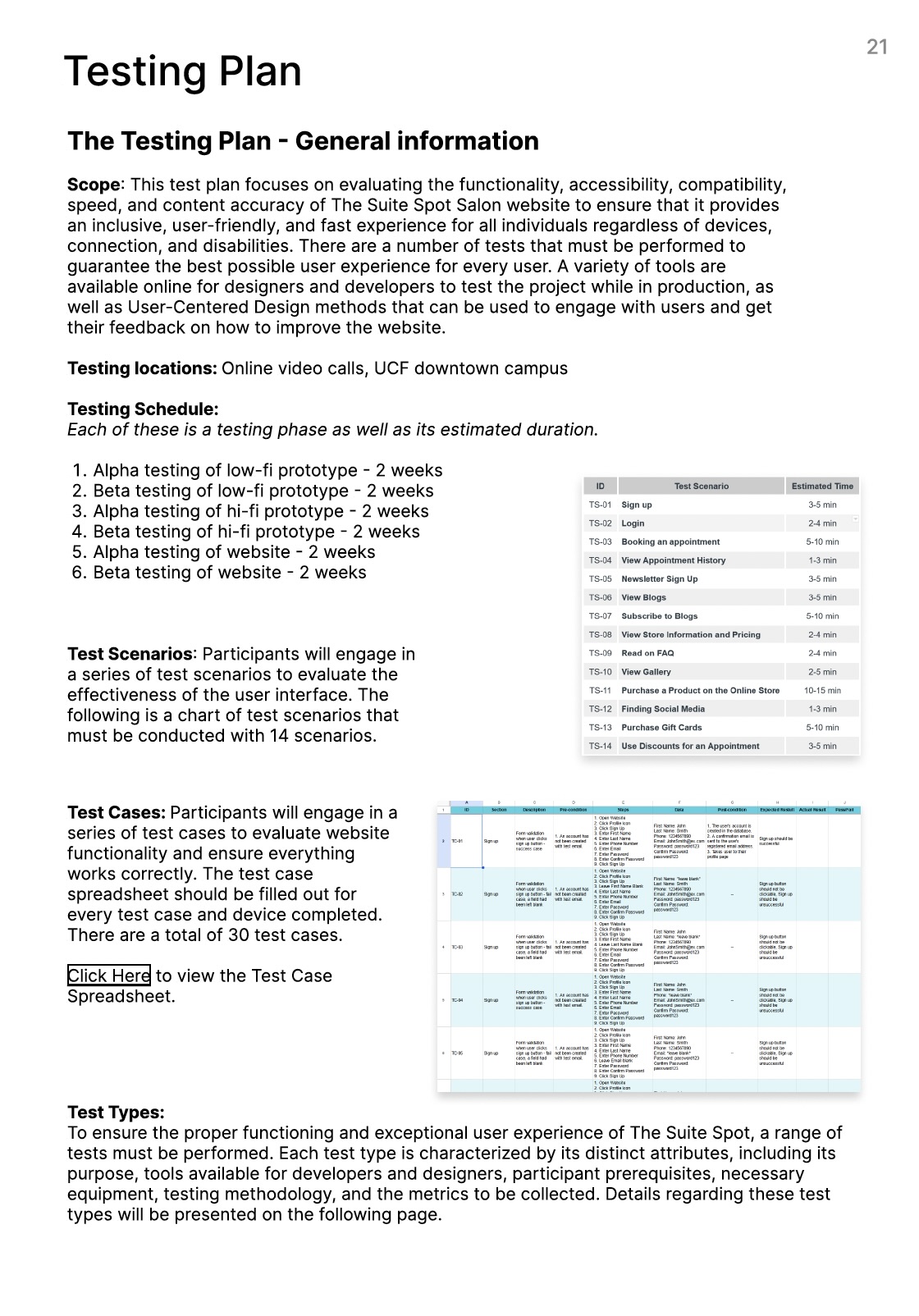
The Grind: Designing
Click on the image to view the documentation.
Challenges and Successes
Challenge 1
Time constraints presented a significant challenge, particularly in ensuring consistency across our prototypes.
Success 1
Though we had a time constraint, we were still able to develop amazing prototypes for both web and mobile platforms. These prototypes included helpful features to guide users smoothly through the website.
Challenge 2
Initially, we underestimated the project's scale and expectations. However, our experiences from the first phase provided valuable insights, enabling us to create high-quality prototypes.
Success 2
Leveraging the lessons learned from our experiences, we conducted successful testing sessions with diverse users. Their feedback played a crucial role in refining our user interface and interactions, leading to improved prototypes.
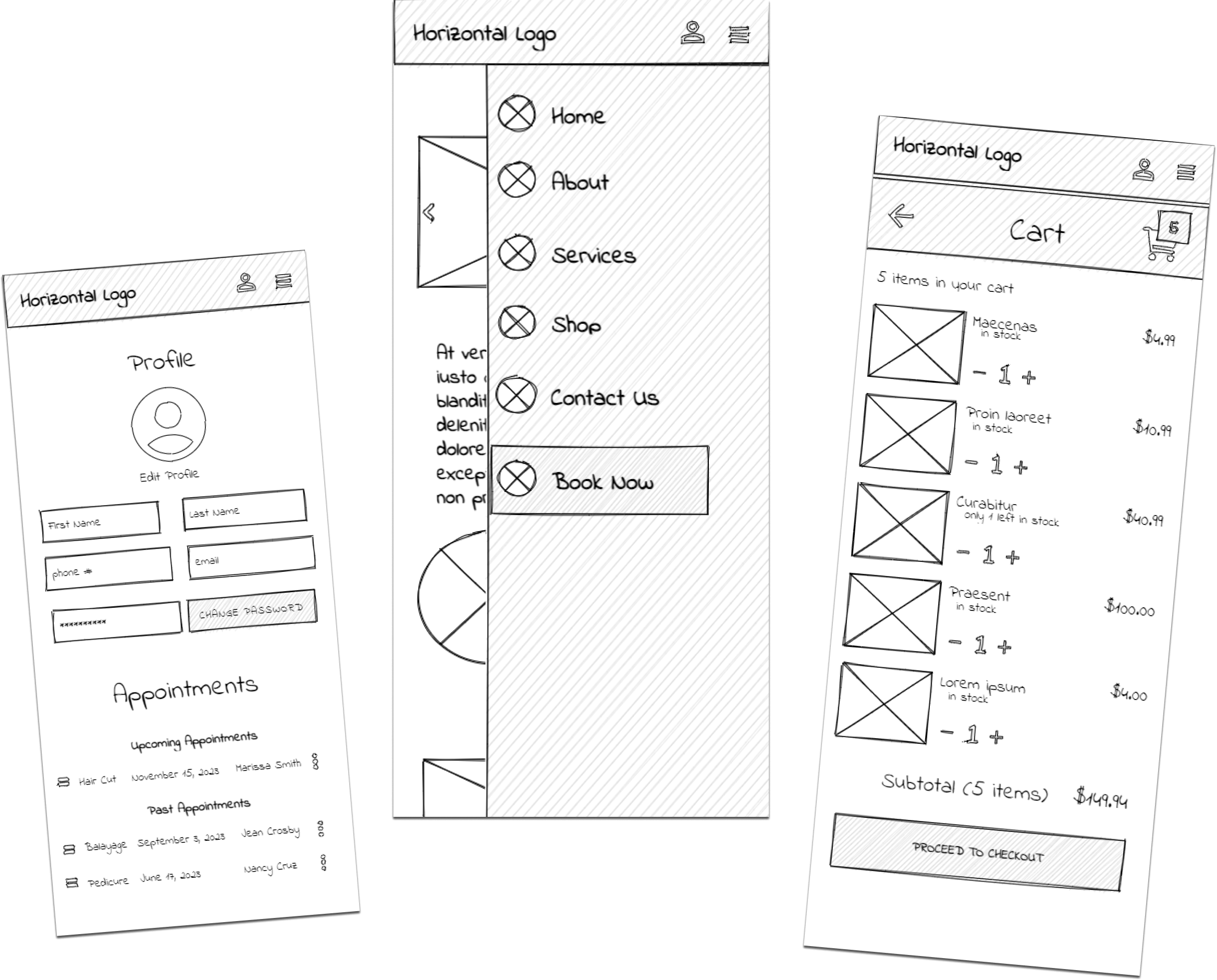
The Vision: Sketching and Prototyping
User Testing: Results and Impact
After analyzing user testing outcomes, valuable insights were gained to enhance our prototype.
Adjustments made:
- Enhanced engagement in footer and newsletter subscription.
- Revised mobile appointments overview and homepage.
- Refinements to booking process.
- Rectified navigation and page functionality.
- Ensured content alignment and mobile homepage consistency.
- Modified profile and account access.
- Improved interaction features for previous appointments and product purchases.
- Implemented page additions and pop-up features.
- Clarified booking process and form validation.
- Made organizational adjustments for enhanced navigation.
- Introduced visual enhancements, including button animations.
User testing and task analysis have refined specific aspects, guiding informed refinements as we transitioned from design to a functional website.
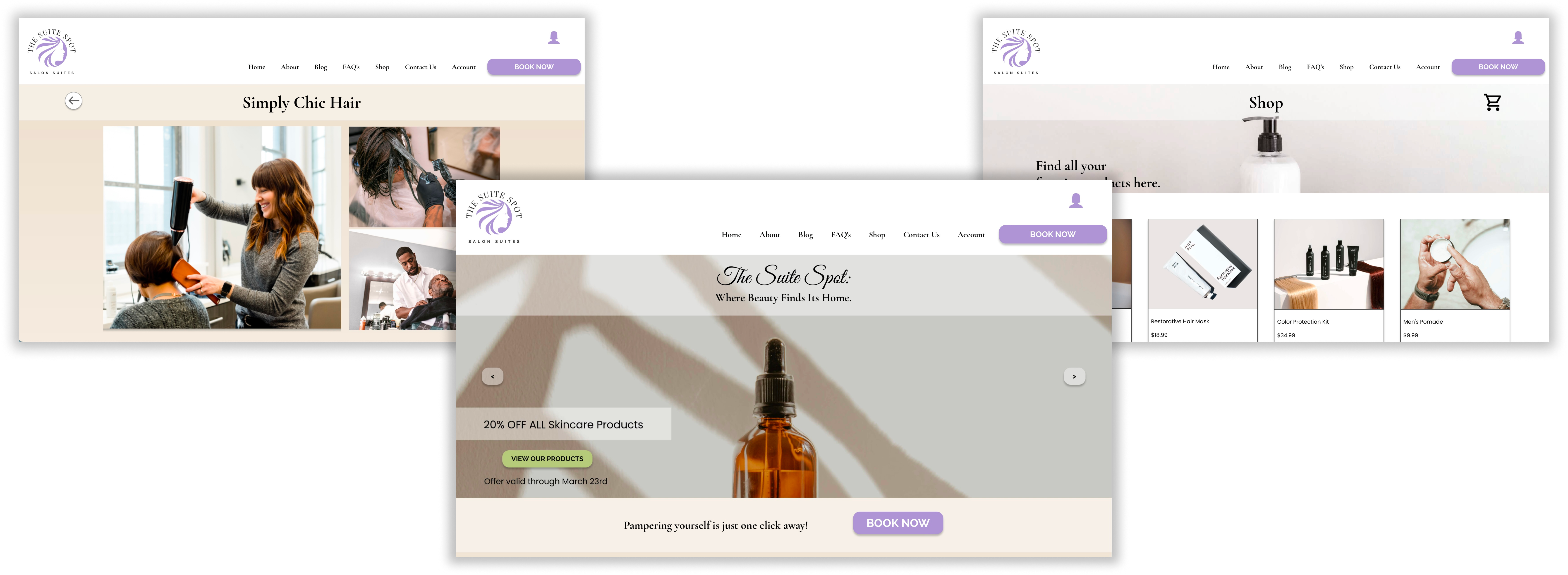
The Vision: The Final Countdown
The Grind: Developing
Click on the image to view the documentation.
Final Touches: Completing the Relaxation Nexus
Throughout the development of The Suite Spot, our team effectively transformed an initial concept into a fully operational platform. This process enhanced our skills in teamwork, communication, and practical application of our accumulated knowledge. We navigated each phase of the project lifecycle, making the journey from concept to completion educational and enjoyable. Our backend development was smooth, using MongoDB to manage dynamic content effectively. Despite some challenges with bugs and Vercel integration, we maintained the site's accessibility and functionality.
Reflecting on our process we recognize the importance of adhering to our initial coding framework, conducting thorough upfront research, and preparing adequately for deployment complexities. The Suite Spot, designed as a hypothetical salon suite, aims to demonstrate how service providers could offer seamless and efficient services to their clients. Despite time constraints limiting some intended features our responsive approach to user feedback has continuously refined the website's functionality and overall user experience.
As we move beyond graduation, this project leaves us well-prepared and eager to tackle future challenges, applying our deepened understanding and insights from this comprehensive educational experience. As a result of our hard work and dedication, The Suite Spot was a featured project in the Nicholson School of Communication and Media's Games and Interactive Media Senior Web Design Showcase.

The Suite Spot Dream Team (from left to right)
Quynh Vo, Lillian Allgood, Lindsey Wolbrink, Brianna Lattimore (me), and Callie Vaughn